I tag HTML sono tra le prime cose che impariamo in SEO. Sono invisibili ad occhio nudo ma possono fare miracoli per la classifica o, al contrario, essere tra i motivi per cui la tua classifica è calata.
I tag HTML sono diventati così essenziali che nessun sito Web può competere nei risultati di ricerca odierni se ignora i tag HTML o li utilizza in modo errato.
Cosa sono i tag HTML?
I tag HTML sono frammenti di codice che possono essere utilizzati per descrivere i nostri contenuti ai motori di ricerca. Possiamo utilizzare i tag HTML per evidenziare le parti importanti della nostra copia, per descrivere le immagini e persino per dare istruzioni ai robot dei motori di ricerca.
I tag HTML vengono utilizzati anche per influenzare il modo in cui le nostre pagine vengono visualizzate nei risultati di ricerca. Con l’aiuto di determinati tag, possiamo trasformare i normali snippet di ricerca in rich snippet e forse anche in feature snippet. Inoltre, man mano che i nostri frammenti di ricerca diventano più avanzati, sono in grado di garantire migliori posizioni SERP e attirare più traffico.
I tag HTML sono ancora importanti per la SEO oggi?
Assolutamente! E prendersi cura dei tag HTML dovrebbe sempre essere nella lista di controllo SEO del tuo sito web. Alcuni dicono che i motori di ricerca sono diventati troppo intelligenti per i tag HTML. Dicono che i motori di ricerca non hanno bisogno di aiuto per comprendere i nostri contenuti. Beh, non è tutta la verità.
Innanzitutto, anche se l’intelligenza artificiale ha fatto passi da gigante nella comprensione dei contenuti, non è ancora perfetta. C’è ancora un considerevole margine di errore e abbiamo ancora bisogno di tag HTML per assicurarci che tutto il nostro contenuto sia interpretato come dovrebbe essere.
In secondo luogo, aiutare i motori di ricerca a comprendere i nostri contenuti non è l’unica funzione dei tag HTML. Inoltre, migliorano l’esperienza dell’utente, creano splendidi frammenti di ricerca, risolvono problemi di contenuti duplicati e applicano regole di scansione.
Questi sono i tag HTML ancora cruciali per la SEO del tuo sito web.
I tag del titolo vengono utilizzati dai motori di ricerca per determinare l’oggetto di una pagina e visualizzarlo in SERP. In HTML, un tag title ha questo aspetto:
<title>Il tuo titolo va qui</title>
Mentre sei in SERP, un tag title ha questo aspetto:

Valore SEO
I title tag erano di enorme importanza per i motori di ricerca. Il titolo della pagina è il suo argomento principale, quindi Google guarderebbe il titolo per decidere se la pagina è rilevante per una query di ricerca.
Naturalmente, gli specialisti SEO hanno iniziato a riempire i tag del titolo con quante più parole chiave possibile, cercando di rendere le loro pagine pertinenti a più query. In risposta, Google ha iniziato a punire il riempimento di parole chiave e altre tecniche SEO obsolete, quindi le pagine con titoli contenenti spam hanno perso il loro posizionamento nella ricerca.
Oggi, poiché Google è passato alla ricerca semantica, il valore di un tag del titolo ottimizzato è ancora più basso. In effetti, Google è diventato così bravo a comprendere le nostre pagine, che a volte riscrive i nostri titoli per noi. Esatto, è possibile che imposti un determinato titolo per la tua pagina e quindi Google visualizzerà un titolo diverso nei risultati di ricerca. Sebbene sia ancora un evento raro, accade quando:
- Il titolo è pieno di parole chiave. Google potrebbe correggere un titolo contenente spam se la pagina stessa presenta contenuti di qualità. Non c’è bisogno di sprecare buoni contenuti solo perché hai commesso l’errore di aggiungere alcune parole chiave in più al tuo titolo.
- Il titolo non corrisponde a una query. Google potrebbe scegliere la tua pagina per una determinata query anche se il tuo titolo non corrisponde a questa query. In questo caso, il titolo può talvolta essere riscritto per la SERP. È ovvio che non puoi scrivere un titolo che corrisponda a tutte le possibili domande. Tuttavia, se vedi che Google riscrive il tuo titolo per query ad alto volume, valuta la possibilità di rivederlo.
- Il titolo è troppo lungo o troppo corto. Nel 2021, Google ha confermato di aver lanciato l’ aggiornamento del titolo della pagina. Gli algoritmi hanno iniziato a sostituire i titoli con qualcos’altro se i titoli erano troppo corti, troppo lunghi o avevano dei segni di punteggiatura speciali, ad esempio il punto e virgola. Ad esempio, se un titolo era troppo lungo, il motore di ricerca utilizzava invece i titoli H1. Se era troppo breve, Google vi aggiungeva il nome del marchio.
- Ci sono alcuni titoli alternativi. Facebook e Twitter hanno i propri tag nella sezione <head> della tua pagina, quindi se utilizzi i titoli alternativi per questi social network, anche Google potrebbe utilizzarli al posto del tag del titolo.
Come ottimizzare
Ecco come creare titoli secondo le linee guida di Google e le migliori pratiche in SEO.
Lunghezza del titolo
Google ha un certo limite sul numero di caratteri del titolo che può visualizzare nella SERP. Questo limite non è esatto: cambia a seconda delle dimensioni dello schermo. Come regola generale, i titoli di lunghezza inferiore a 60 caratteri si adattano alla maggior parte degli schermi.
Se il tuo titolo non si adatta a uno schermo particolare, Google lo taglierà. Sembrerebbe così:

Non è necessariamente un male che il tuo titolo venga tagliato corto. A volte può anche avere un effetto positivo sul CTR. I titoli troncati creano un cliffhanger e stimolano la curiosità tra gli utenti, quindi sono incoraggiati a visitare la pagina.
L’unico caso in cui un titolo troncato può rappresentare un problema è quando una parte visibile del titolo non sembra essere rilevante per la query. Quindi, non è necessario che l’intero titolo sia visibile ma è importante che la parte visibile includa la parola chiave principale.
Per verificare la lunghezza dei titoli, avvia WebSite Auditor, vai su Struttura del sito > Site Audit > On-page e visualizza un elenco completo dei titoli che superano la lunghezza consigliata:

Parole chiave del titolo
Avere parole chiave nel titolo è ancora importante: è così che comunichi la pertinenza della tua pagina agli utenti. Tuttavia, se includi troppe parole chiave, Google declasserà la tua pagina o riscriverà il titolo in modo che sia meno spam.
La migliore pratica attuale consiste nell’includere solo una parola chiave o una breve frase di parole chiave per titolo e quindi riempire il resto del titolo con parole di marketing. Ad esempio, ecco due famosi esempi di struttura del titolo:
Le 10 migliori bici per qualsiasi budget | BikeExpert
Il titolo ha una breve frase chiave verso l’inizio. Vediamo anche che è un elenco, perché dice top 10, c’è un brand alla fine per comunicare l’autorità, e il titolo dice qualsiasi budget, che è solo un punto vendita generico.
Come scegliere il miglior laptop per il lavoro | 2022
Questo titolo ha la sua parola chiave un po’ più in alto, ma è ancora entro il limite di lunghezza, quindi sarà visibile in qualsiasi SERP. Possiamo vedere che la pagina sarà una guida, perché il titolo dice come fare, e possiamo vedere che è fresca perché contiene l’anno in corso.
Quindi, quando crei tag title ottimizzati per parole chiave, ricorda che avere una sola parola chiave target nel tag title è abbastanza carino per un posizionamento migliore.
Brand in un titolo
Nel caso in cui tu abbia un marchio noto, è una buona idea usarlo nel titolo. Quando gli utenti sfogliano la pagina dei risultati, è più probabile che scelgano qualcosa che riconoscono.
Se non hai un marchio consolidato, non vedrai alcun vantaggio immediato dall’includerlo nel titolo. Ma può aiutarti a costruire il riconoscimento del marchio nel tempo, quindi alla fine inizierai a vederne i vantaggi. Stiamo parlando di anni.
La meta description è un breve paragrafo di testo utilizzato per descrivere la tua pagina nei risultati di ricerca. In HTML, un tag meta description ha questo aspetto:
<meta name="description" content="La tua descrizione va qui">
Mentre in SERP assomiglia a questo:

Valore SEO
La funzione della meta description è simile al titolo. Fornisce qualche dettaglio in più sulla tua pagina e aiuta gli utenti a decidere se visitarla o meno.
Sebbene la meta description non sia un fattore di ranking diretto, può comunque aiutare il tuo successo nella ricerca. Se la tua meta description è pertinente e attraente, più utenti faranno clic sul tuo snippet e, alla fine, Google potrebbe considerare di assegnarti una posizione di classifica migliore.
Anche se, come per i titoli, Google si riserva il diritto di riscrivere la tua meta descrizione. In effetti, succede molto spesso: la maggior parte delle meta descrizioni che vedi nelle SERP sono state create da Google e non dai proprietari di siti web.
Come spiegato da John Mueller, le meta description vengono spesso adattate per corrispondere anche al minimo cambiamento nella query dell’utente. Quindi, Google ti sta effettivamente facendo un favore. Mostra diverse meta description a diversi utenti e migliora la pertinenza dei tuoi frammenti di ricerca.
Come ottimizzare
Anche se le meta description vengono spesso riscritte da Google, c’è ancora una buona parte delle descrizioni originali mostrate nelle SERP. Non lasciarlo al caso, non affidarti a Google per generare la tua meta description per te, perché potrebbe non esserlo. E se non lo fa, ti rimane uno snippet mal ottimizzato e scarse prestazioni nella ricerca. Ultimo ma non meno importante, una meta description ben scritta e allettante probabilmente aumenterà la tua percentuale di clic organica.
Lunghezza meta description
Non esiste un limite tecnico alla lunghezza della meta description ma Google generalmente mostrerà solo i primi 160 caratteri nel tuo snippet. Il consiglio è lo stesso del tag del titolo: fallo lungo quanto vuoi ma assicurati che le tue parole chiave e altre informazioni importanti siano menzionate più vicino all’inizio.
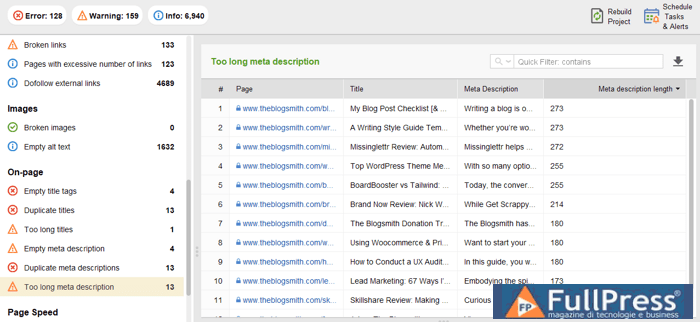
Puoi controllare le tue meta description in WebSite Auditor. Nel tuo progetto, vai su Site Structure > Site Audit > On-page e verifica se una qualsiasi delle tue meta descrizioni supera la lunghezza consigliata.

Parole chiave della meta description
C’è più spazio in una meta description, quindi va bene usare più di una parola chiave. La best practice attuale consiste nell’utilizzare varianti della parola chiave che hai inserito nel titolo.
Ad esempio, se il mio titolo è Come scegliere il miglior laptop per il lavoro, nella mia description invece di dire laptop per il lavoro, dirò laptop aziendali. In questo modo sto coprendo più terreno e c’è una migliore possibilità di abbinare esattamente la query dell’utente.
Anche se puoi utilizzare più parole chiave nella description, si consiglia di non utilizzarne più di due o tre. Mantienilo naturale, non fare di tutto per inserire un’altra parola chiave a cui non appartiene.
Nessuna virgoletta nella meta description
Quando utilizzi le virgolette doppie nell’HTML della meta descrizione, Google taglierà questo testo tra le virgolette quando lo visualizzerai nelle SERP. Pertanto, è meglio rimuovere tutti i caratteri alfanumerici dalle tue meta descrizioni.
A proposito, per ottimizzare i tag del titolo e la meta description, puoi utilizzare l’intelligenza competitiva all’interno del SEO Content Editor in WebSite Auditor.
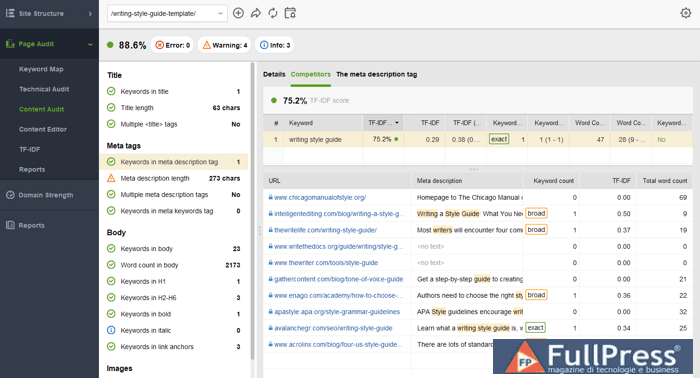
Vai a Page Audit > Content Audit , incolla l’URL della pagina che stai ottimizzando e la parola chiave di destinazione. Lo strumento analizzerà la tua pagina insieme ai primi 10 concorrenti nei risultati di ricerca. Vedrai come la tua parola chiave target viene utilizzata nei tag del titolo e nella meta descrizione dei tuoi concorrenti.

Inoltre, puoi passare all’editor di contenuti e ottimizzare il testo direttamente nell’app. Qui puoi scrivere il titolo e la meta descrizione e vedere come apparirà il tuo meta snippet nei risultati di ricerca.

Le intestazioni (H1-H2) vengono utilizzate per dividere la pagina in sezioni o capitoli. Ogni intestazione è come un piccolo titolo all’interno della pagina. In HTML, un’intestazione ha questo aspetto:
<h1>La tua direzione va qui</h1>
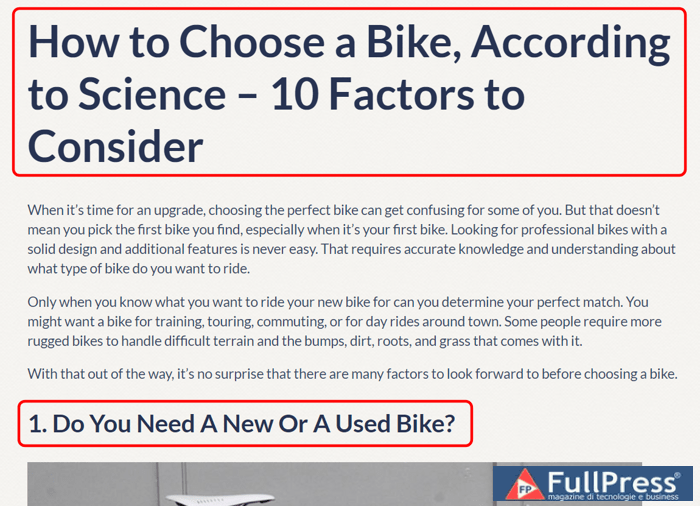
Mentre sulla pagina hanno un aspetto simile a questo:

Valore SEO
La funzione iniziale delle intestazioni era migliorare l’esperienza dell’utente. Quando la pagina è organizzata correttamente con i titoli, gli utenti hanno più tempo per navigare nel contenuto, saltare i capitoli irrilevanti e trovare le cose importanti. E se gli utenti sono felici, Google è felice.
Oggi il ruolo delle intestazioni è molto più avanzato. Dall’introduzione dell’indicizzazione dei passaggi, Google può utilizzare determinate sezioni della tua pagina come risultato di ricerca separato.
Ad esempio, supponiamo che tu abbia scritto una guida sulla rimozione dell’intonaco da un muro di mattoni. E hai usato titoli appropriati per dividere la tua guida in capitoli: prepara la stanza, rimuovi l’intonaco, spazzola il mattone, lava il mattone e sigilla il mattone. Ora, se qualcuno chiede a Google come sigillare un muro di mattoni a vista, Google sarà in grado di prendere uno dei tuoi capitoli e presentarlo come risultato di ricerca separato.
In effetti, se le tue intestazioni sono ottimizzate per la ricerca, ognuna di esse è idonea a diventare un risultato di ricerca separato. Fondamentalmente è come avere pagine all’interno di pagine.
Come ottimizzare
Ecco le migliori pratiche da seguire durante l’ottimizzazione delle intestazioni:
Gerarchia delle intestazioni
Tradizionalmente, c’è solo un’intestazione H1 per pagina ed è il titolo della tua pagina. Tuttavia, non è lo stesso del tag del titolo. Il tag del titolo viene visualizzato nei risultati di ricerca, mentre l’intestazione H1 viene visualizzata nella parte superiore del contenuto. Una vera differenza è che non ci sono limiti di caratteri per l’intestazione H1, quindi puoi renderla più lunga del tag del titolo. Oppure puoi renderli uguali. Sta a te.
Poi ci sono i titoli H2, che vengono utilizzati per suddividere il contenuto in capitoli. Quindi i titoli H3, che vengono utilizzati per dividere i capitoli in sottocapitoli. E puoi seguire la stessa logica fino a H6, ma generalmente non è consigliabile andare oltre H3-H4. Le pagine con molti livelli di intestazione diventano troppo disordinate.
Intestazioni parole chiave
Ricordi come ciascuna delle tue intestazioni può essere un risultato di ricerca separato? Per renderlo possibile, devi scrivere ogni intestazione come se fosse un titolo di pagina. Includi una parola chiave pertinente alla sezione della pagina e formula la tua intestazione in modo simile a una query.
Ad esempio, torniamo alla nostra guida sui muri di mattoni. A sinistra, abbiamo intestazioni che non sono ottimizzate per la ricerca. Funzionano bene per la navigazione all’interno della pagina, ma non arriveranno mai alla SERP. Mentre sulla destra abbiamo intestazioni che sono molto più informative e possono essere utilizzate da Google per rispondere a query di ricerca ristrette.
| Titoli sbagliati | Buone intestazioni |
|---|---|
| Rimozione | Esponi il mattone con uno scalpello |
| Spazzolatura | Pulisci i mattoni a vista con una spazzola |
| Lavaggio | Lavare il mattone con una soluzione saponosa |
| Sigillatura | Sigilla il mattone con un sigillante opaco |
Sintassi parallela
A volte Google può prendere le tue intestazioni e trasformarle in uno snippet in primo piano di tipo elenco. Per rendere le tue intestazioni idonee per uno snippet di elenco, devono seguire una sintassi parallela. Significa che tutte le tue intestazioni devono essere formulate in modo simile, ad esempio, devono iniziare tutte con un verbo o devono essere tutte frasi nominali. Aiuta anche se tutte le intestazioni dello stesso livello sono di lunghezza simile e disposte in un elenco numerato:

L’attributo alt text fa parte di un tag immagine e fornisce una descrizione per un’immagine. In HTML potrebbe apparire così:
<img src="url" alt="La descrizione dell'immagine va qui">
Valore SEO
Il testo alternativo svolge un ruolo importante nell’ottimizzazione delle immagini. Rende le tue immagini accessibili sia ai motori di ricerca (dicendo loro cosa significa una particolare immagine) che alle persone (mostrando un testo alternativo nel caso in cui una particolare immagine non possa essere caricata o aiutando gli screen reader a trasmettere le immagini).
Il vantaggio principale in termini di ottimizzazione della ricerca è che i testi alternativi ottimizzati aiuteranno le tue immagini a posizionarsi nella ricerca di immagini. E sebbene l’intelligenza artificiale sia diventata piuttosto brava a leggere le immagini, una descrizione scritta aiuta a colmare il divario rimanente.
Come ottimizzare
Ecco le migliori pratiche da seguire durante l’ottimizzazione dei testi alternativi:
Non lasciare i tag alt vuoti
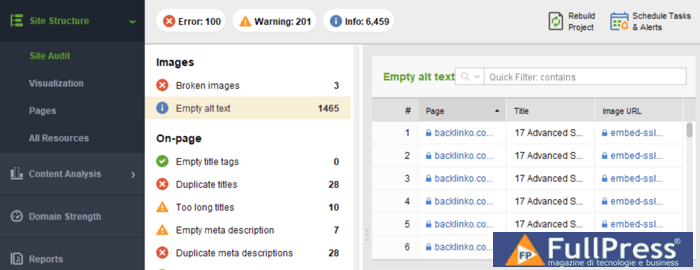
Se desideri utilizzare questa opportunità aggiuntiva per posizionarti più in alto mediante l’ottimizzazione delle immagini, controlla prima di tutto gli alt text vuoti. In WebSite Auditor, vai su Struttura sito > Site Audit e presta attenzione alla sezione Immagini.

Dai la priorità alle immagini
Se hai migliaia di immagini, non devi ottimizzarle tutte. Presta attenzione a quelli che trasmettono alcuni dati utili, non quelli che vengono utilizzati per l’intrattenimento e la decorazione. Le immagini utili sono immagini di prodotti, screenshot di processi, il tuo logo, infografiche, diagrammi, etc..
Aggiungi parole chiave ai tuoi attributi alt
I testi alternativi sono un’opportunità in più per utilizzare le parole chiave target. Non abusarne! Scrivi la descrizione che fornisce un contesto al tuo contenuto e usa una parola chiave dove è adatta. Le immagini ottimizzate per le parole chiave funzioneranno alla grande in combinazione con i fattori che i motori di ricerca tengono in considerazione durante il posizionamento delle pagine.
Per controllare e ottimizzare rapidamente i testi alternativi per le tue immagini, utilizza l’editor di contenuti. Scegli la modalità Documento per modificare i tuoi contenuti e vedrai la tua pagina live direttamente nell’app. Se fai clic su qualsiasi immagine, vedrai un campo speciale in cui puoi inserire gli attributi alt. Una volta terminato il testo, puoi scaricarlo in formato HTML e aggiungerlo direttamente alla tua pagina web.

I tag Open Graph (OG) vengono inseriti nella sezione <head> di una pagina e consentono a qualsiasi pagina Web di diventare un oggetto ricco nei social network. È stato introdotto per la prima volta da Facebook nel 2010 e ulteriormente riconosciuto da altre importanti piattaforme di social media (LinkedIn, Twitter, ecc.)
In HTML, può apparire così:
<meta name="og:title" property="og:title" content="Il titolo del tuo grafico aperto va qui">
Valore SEO
I tag OG ti consentono di controllare come vengono rappresentate le informazioni sulla tua pagina quando vengono condivise tramite i canali social. Questa possibilità può aiutarti a migliorare le prestazioni dei tuoi link sui social media, generando così più click-through e aumentando le conversioni.
Come ottimizzare
Ci sono parecchi tag Open Graph, darò alcuni suggerimenti su quelli più importanti.
Titolo originale
Sì, questo è un altro tag con il titolo della tua pagina. Quindi ora hai tre titoli diversi: uno è per la ricerca (tag del titolo), uno è per il tuo sito Web (H1) e il terzo è per i social network (titolo OG). Puoi copiare uno qualsiasi degli altri titoli e mantenere le cose semplici oppure puoi trovare un titolo separato per la condivisione sui social.
Tieni presente che dovrebbe essere compreso tra 60 e 90 caratteri, altrimenti potrebbe essere troncato.
Tipo OG
Usa questo tag per descrivere che tipo di oggetto stai condividendo: un sito web, un post, un video, un’azienda, ecc. Puoi controllare l’ elenco completo qui.
Questo tag è considerato importante quando la tua pagina ha il pulsante Mi piace. Potrebbe essere utile determinare se i tuoi contenuti appariranno nella sezione degli interessi dell’utente di Facebook nel caso in cui gli “Mi piace”.
Nella maggior parte dei casi, il tipo è “sito web”, perché per lo più condividi link a siti web. In tal caso, non è necessario specificare il tipo nel codice, verrà letto come tale per impostazione predefinita.
Descrizione OG
Questo è molto simile al tag meta description. Tuttavia, non verrà visualizzato nelle SERP, verrà mostrato come riepilogo quando la tua pagina viene condivisa. Per questo motivo, non ha senso inserire furtivamente le tue parole chiave in questa particolare descrizione.
Il tuo compito principale qui è farlo parlare al tuo potenziale pubblico e generare più clic.
Per quanto riguarda la lunghezza, è considerata buona norma mantenerla intorno ai 200 caratteri.
Immagine originale
Un’immagine renderà il tuo link condivisibile molto più attraente. Del testo sopra l’immagine è accettabile, ma prova a posizionarlo al centro di un’immagine, poiché alcune piattaforme taglieranno i bordi.
La risoluzione consigliata per l’immagine OG è 1200×627 pixel, la dimensione – fino a 5 MB.
Una volta che hai finito con i tuoi meta tag OG, puoi controllare come appare tutto con l’aiuto di Open Graph Object Debugger, uno strumento creato da Facebook.
Puoi anche verificare la presenza dei tuoi tag OG con WebSite Auditor. Per questo, vai su Struttura del sito> Pagine e passa alla scheda Open Graph predefinita e markup dei dati strutturati . Mostrerà se il markup OG è disponibile su tutte le tue pagine, inoltre, raccoglierà titoli, descrizioni e URL OG per le immagini OG.

Twitter card
Le Twitter card sono molto simili ai tag OG (titolo, descrizione, immagine, ecc.), ma sono utilizzate esclusivamente da Twitter. Sebbene ora i tweet possano superare i 140 caratteri, queste carte sono una bella estensione che consente al tuo tweet di distinguersi tra la folla di tweet di testo comuni.
Ci sono diversi Twitter Card:
Scheda riassuntiva. Oltre al tweet originale, c’è un’anteprima del contenuto della tua pagina, utile per evidenziare post di blog, prodotti, notizie, ecc.
Titolo: 70 caratteri
Descrizione: 200 caratteri
Immagine: 120x120px, fino a 1MB
Scheda riassuntiva con una grande immagine. Questa carta è simile alla precedente, ma contiene un’immagine più grande. L’immagine può anche includere del testo che trasmette il punto principale del contenuto della tua pagina, un invito all’azione o qualcosa che provoca davvero clic.
Titolo: 70 caratteri
Descrizione: 200 caratteri
Immagine: 280x150px, fino a 1MB
Player card. Tali schede consentono agli utenti di riprodurre video o audio all’interno di un tweet.
Tali schede consentono agli utenti di riprodurre video o audio all’interno di un tweet.
Descrizione: 200 caratteri
Video: H.264, profilo di base, livello 3.0, fino a 640 x 480 pixel a 30 fps.
Audio: AAC, profilo a bassa complessità
Schede dell’app. Tali carte consentono agli utenti di scaricare app mobili direttamente da un tweet. Presentano un nome, una descrizione, un’icona, una valutazione e un prezzo.
Titolo: reso dall’ID app
Descrizione: 200 caratteri
Immagine: reso dall’ID app
Nota: è supportato solo un tipo di scheda per pagina. Una volta che sei pronto con gli elementi della tua Twitter card, dovrai impostare le card e poi convalidarle utilizzando un validatore di card.
Un tag robots è un elemento nell’HTML di una pagina che informa i motori di ricerca quali pagine del tuo sito devono essere indicizzate e quali no. Le sue funzioni sono simili a robots.txt, ma robots.txt fornisce suggerimenti. Mentre i tag robots danno istruzioni.
In HTML, può apparire così:
<meta name="robots" content="index, follow">
Valore SEO
Non è che un tag robots possa aiutarti a migliorare le tue classifiche, ma puoi usarlo per salvare le tue classifiche nel caso in cui devi bloccare alcune pagine dall’indicizzazione.
Ad esempio, puoi avere alcune pagine con contenuti piuttosto scarni che non ti interessa vengano indicizzate nella ricerca, ma che vorresti mantenere. In questo caso, puoi semplicemente aggiungere un tag noindex per questa pagina. Ti consiglio di usare il nostro Strumenti SEO.
Come ottimizzare
Ecco le best practice da seguire durante l’ottimizzazione dei tag robots:
Indirizza i bot per nome
Usa i robot se vuoi indirizzare tutti i bot, ma usa i nomi dei singoli bot se vuoi indirizzare un particolare bot. I singoli nomi di bot sono comunemente usati per vietare ai bot dannosi di eseguire la scansione del tuo sito web.
Conosci i tuoi parametri
Google comprende e rispetta i seguenti parametri nel tuo tag robots:
Noindex : impedisce ai motori di ricerca di indicizzare una pagina;
Nofollow — impedisce al motore di ricerca di seguire TUTTI i link della pagina (ecco perché è diverso dall’attributo nofollow che viene applicato a livello di singolo URL);
Segui : i collegamenti sulla pagina dovrebbero essere seguiti anche se la pagina è noindex;
Noimageindex — le immagini in questa pagina non saranno indicizzate;
Noarchive : impedisce la visualizzazione di una copia cache della pagina nei risultati di ricerca;
Nessuno — lo stesso di “noindex, nofollow”.
Tieni presente che Google comprende qualsiasi combinazione di lettere minuscole e maiuscole che utilizzi per i parametri dei tag robots.
Quando hai alcune pagine con contenuti identici, puoi utilizzare un tag canonical per indicare ai motori di ricerca a quale pagina dovrebbe essere data la priorità.
In HTML, potrebbe apparire così:
<link href="URL" rel="canonical">
Valore SEO
Un tag canonico è importante per la SEO in due modi.
Prima di tutto, ti evita di avere contenuti duplicati. Il contenuto duplicato non è necessariamente un male, ma potrebbe essere sospetto. Google esamina le tue pagine e sembrano essere copie di altre pagine: sta succedendo qualcosa di strano.
In secondo luogo, previene la cannibalizzazione. Se hai due pagine simili ed entrambe vengono indicizzate, iniziano a competere tra loro nei risultati di ricerca. Questo è un drenaggio sia delle tue risorse che delle tue possibilità di classifica.
Come ottimizzare
Avvia WebSite Auditor , vai su Struttura del sito > Site Audit e presta attenzione alla sezione On-page , in particolare a Titoli duplicati e Meta descrizioni duplicate .
Nel caso in cui tu abbia alcuni URL con contenuti identici, specifica un elemento <link rel=”canonical”> nell’HTML della pagina.
Ti piacerebbe sapere in quale altro modo puoi potenziare la SEO del tuo sito web? Dai un’occhiata alla guida più completa 15 Step per utilizzare WebSite Auditor.
Ultimo, ma non meno importante, è Schema markup. Lo schema è in realtà un intero sistema di tag HTML. Possono essere aggiunti al tuo codice per comunicare ai motori di ricerca ogni genere di cose: i tuoi dati di contatto, i prezzi dei prodotti, gli ingredienti delle ricette e molto altro.
Valore SEO
Il markup dello schema viene utilizzato per evidenziare informazioni specifiche su una pagina e Google può utilizzare queste informazioni per creare rich snippet. Ad esempio, se applichi Schema a una pagina di ricette, Google conoscerà il tempo di cottura, gli ingredienti, il numero di recensioni e persino il conteggio delle calorie della ricetta. E utilizzerà le informazioni per creare questi:

Questi sono chiamati rich snippet e, come puoi vedere, fanno esplodere frammenti regolari fuori dall’acqua. E Google ha reso disponibili sempre più frammenti di questo tipo negli ultimi anni. Oggi abbiamo articoli, prodotti, eventi, libri, film e circa una dozzina di altri schemi che possono migliorare l’aspetto della tua ricerca.
Come ottimizzare
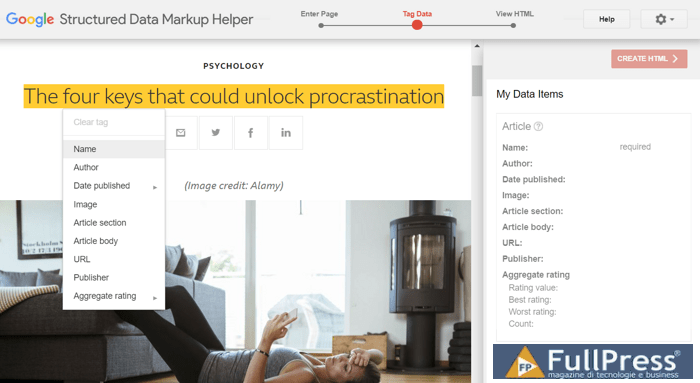
Lo schema può diventare un po’ complicato e non è qualcosa che puoi scrivere a mano. Il modo migliore per applicare lo schema a una pagina è utilizzare l’Assistente per il markup dei dati strutturati. Qui puoi scegliere il tipo di schema, inserire il tuo URL, quindi selezionare semplicemente il testo sulla pagina e contrassegnarlo:

Una volta che hai finito, puoi copiare il codice dall’helper e sulla tua pagina.
I tag HTML sono la parte della SEO che puoi controllare da solo
Direi che i tag HTML sono ancora piuttosto importanti per la SEO, forse anche più di prima. E se dovessi scegliere i tag HTML più importanti, sceglierei sicuramente le intestazioni e il markup Schema. Google sta cambiando la SERP abbastanza rapidamente, rendendola più interattiva e aggiungendo nuovi tipi di snippet. Per partecipare a tutto ciò, per rimanere competitivo nella ricerca, dovresti iniziare a lavorare sulle tue intestazioni e sui tuoi risultati multimediali, come oggi.
Fonte Link Assistant
Pubblicato in Digital Marketing




Commenta per primo