Escolher uma paleta de cores para projetos de design pode ser uma dor.
Se você está começando do zero, sem um guia de estilo ou qualquer preferência do cliente, por onde começar? Por um lado, você pode tentar um esquema de cores retirado das páginas da teoria clássica das cores . Isso mesmo, a teoria das cores não é apenas para estudantes de arte – também pode ajudar designers a usar cores de uma maneira eficaz e visualmente atraente.
E uma das paletas mais fáceis de usar (e mais difícil de estragar) é a monocromática. Embora o mono signifique “um”, essa abordagem da cor não está apenas usando o mesmo tom único em vários lugares do seu design. Em vez disso, você pode criar uma paleta de cores monocromática escolhendo uma cor de base (tradicionalmente uma das 12 na roda de cores) mais qualquer número de variações dessa base. Que tipo de variações? Vamos dar uma olhada nas nossas opções:
- Sombras: a cor base escureceu com preto.
- Tons: a cor base embotada (ou desaturada) com cinza.
- Matizes: a cor base iluminada com branco.

Construir uma paleta monocromática a partir de tons, tons e cores resulta em um espectro versátil com opções de cores para cada parte do seu design. Você pode facilmente criar um com ferramentas on-line, como Paletton .
Por que você deve tentar um esquema de cores monocromático
Além de sua versatilidade, uma paleta de uma cor pode beneficiar seu projeto e processo de design de várias maneiras:
- Cria uma aparência harmoniosa e visualmente coesa.
- Ele não chama a atenção para si mesmo, mas deixa seu conteúdo brilhar.
- Ele pode ajudar a associar marcas a uma cor específica e memorável.
- Torna seu trabalho como designer mais fácil e rápido; você não precisa se preocupar em escolher cores ou imaginar se elas vão juntas.
9 Técnicas para Design com Cor Monocromática
01. Simplifique um design ocupado
Às vezes é inevitável que você precise ajustar muitas informações em um espaço limitado. Em vez de tornar seu design ainda mais movimentado e confuso com muitas cores, uma paleta de uma cor pode ajudar a tornar o layout mais limpo e organizado.
Por exemplo, esse infográfico tem muita coisa acontecendo com suas ilustrações e tipografia, mas uma paleta toda azul une tudo. Por questões de praticidade, a maioria dos designs usará branco ou preto (para texto, plano de fundo, etc.) além das cores monocromáticas. Este design usa branco e cinza no fundo para ajudar a destacar os gráficos azuis.

Dribbble / Madiha Malik
02. Adicionar uma sobreposição de cores à fotografia
A cor pode ser aplicada a mais do que apenas texto e gráficos. Desenhos que caracterizam a fotografia podem usar um esquema de cores monocromático, aplicando uma sobreposição de cor transparente ou tela por cima. Isso funciona muito bem com fotos em preto-e-branco – as tonalidades de preto, branco e cinza são exibidas na sobreposição de uma única cor para criar a impressão de variação de cor:

Rolling Stone França
O exemplo acima mostra como essa técnica pode ser eficaz para retratos. Observe também como a cor ajuda a tornar o texto mais visível em um plano de fundo consistente.
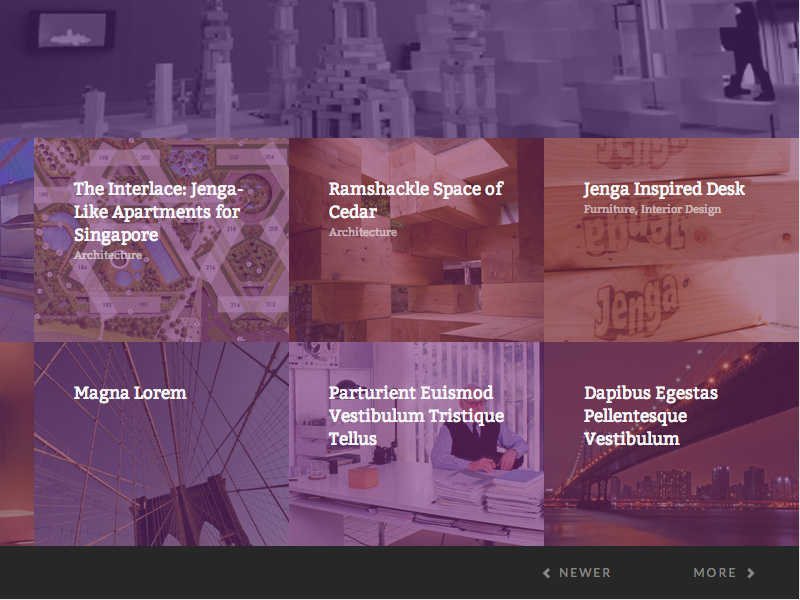
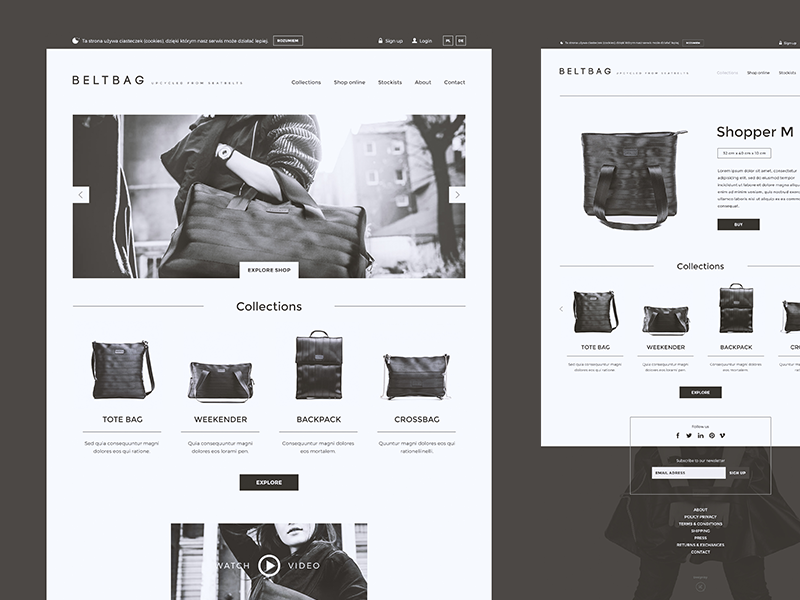
Isso também funciona para fotografia colorida, como no layout do site abaixo. Uma página web de fotografia de parede a parede sem quaisquer margens entre elas poderia parecer visualmente opressiva, mas os tons de roxo ajudam a dar estrutura e continuidade ao layout.

03. Criar relacionamentos e progressão no seu design
Um dos benefícios de manter uma cor em seu design é que é fácil fazer com que pareça que vários elementos estão juntos. Isto não é apenas um efeito visual; também é funcional. Mostrar como os recursos do seu design estão relacionados ou como eles interagem entre si pode ajudar os espectadores a entenderem instantaneamente a mensagem e a finalidade do seu design.
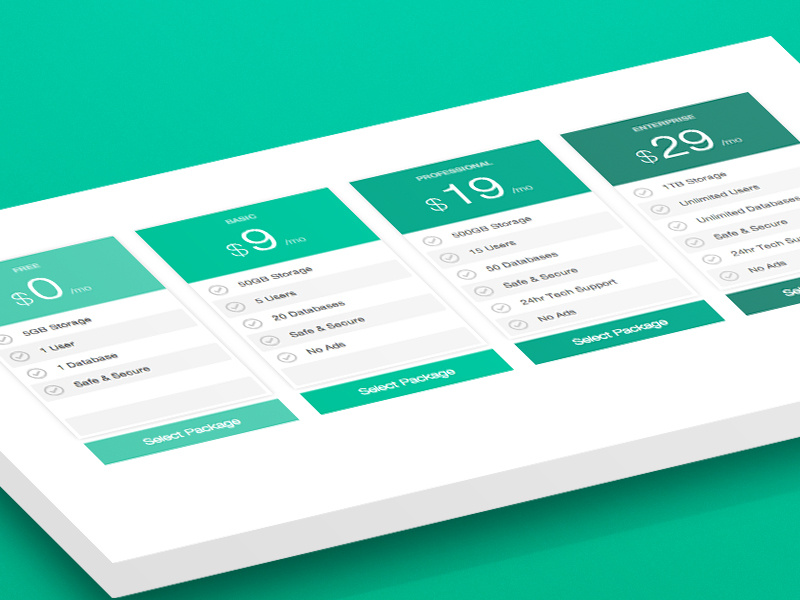
Por exemplo, aqui, os tons de verde vão de mais claros a mais escuros para mostrar uma progressão no preço. O aumento no preço corresponde ao valor da cor – quanto mais escura a cor, maior o custo. Esse tipo de sinal visual é um movimento inteligente e sutil que torna o design mais fácil de usar.
 Dribbble / Medialoot
Dribbble / Medialoot04. Use uma cor brilhante ou intensa de uma forma discreta
Como designer, pode ser divertido experimentar diferentes combinações de cores. Mas muitas vezes, essas tonalidades ousadas ou brilhantes simplesmente não são apropriadas para um projeto de trabalho ou cliente de negócios. Uma paleta monocromática pode ajudá-lo a adicionar alguma variedade às suas escolhas de cores usuais, tonificando as cores “mais altas” para uma aparência mais profissional. Designers geralmente farão isso usando uma cor básica normalmente brilhante (como o vermelho, no exemplo abaixo) e criando uma paleta com tons mais escuros e menos saturados (ou seja, menos intensos).
Este projeto de cartão de férias para uma empresa de construção civil é um bom exemplo dessa técnica. As cores tradicionais de Natal (vermelho e verde brilhante) podem parecer berrantes. O design ainda apresenta o vermelho como um toque sazonal, mas como o cartão vem de um negócio, ele mantém as coisas profissionais ao reduzir a seleção de cores.

05. Experimente a Grayscale Sofisticada
Escala de cinza é uma configuração de impressão que usa tons de cinza para reproduzir a variação de cores. É frequentemente usado para economizar dinheiro em tinta colorida quando a visualização de um desenho colorido não é absolutamente necessário. No entanto, mesmo que você não esteja trabalhando em um projeto de impressão, pode emprestar essa ideia de escala de cinza e aplicá-la ao seu próprio esquema de cores.
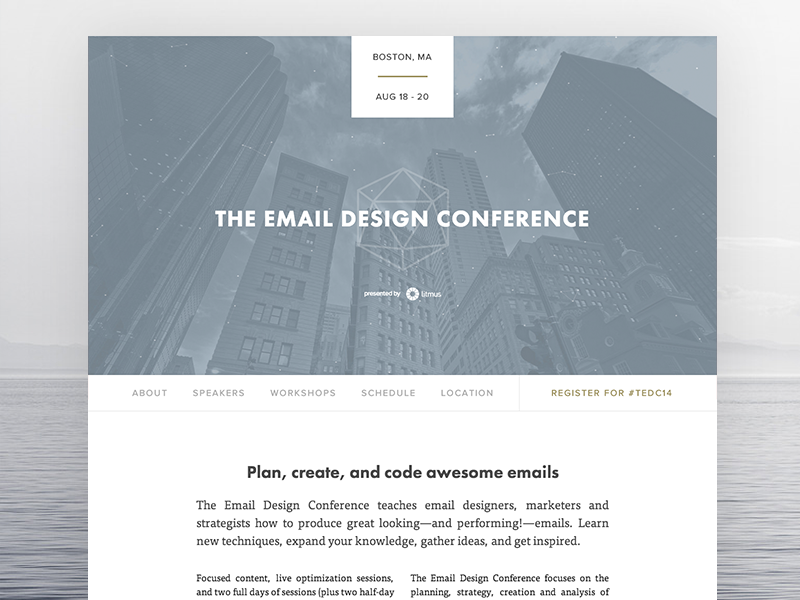
Por que eu iria querer fazer isso? você pode perguntar. Um design todo cinza não pareceria chato? Não necessariamente. Como o preto e branco, uma paleta de cores que apresenta cinzas pode dar uma aparência minimalista e sofisticada ao seu design. O design do site abaixo combina fotografia em preto e branco, texto cinza no menu e uma sobreposição de cor cinza para complementar um plano de fundo branco básico com texto em preto.

Dribbble / Alan Tippins para Litmus
Além disso, lembre-se de que, ao usar cinzas, você não precisa ficar grudado em tons de cinza (que são todas as variações entre preto e branco). Você também pode brincar com a temperatura de cor, usando cinzas mais frios (geralmente azulados) ou cinzas mais quentes (geralmente avermelhados, arroxeados ou acastanhados). Observe como a imagem de cabeçalho da página da Web que acabamos de ver tem uma sobreposição cinza que se inclina em direção ao azul. Isso adiciona um pouco de variação de cor e interesse visual.
06. Divida seu Design em Seções
A cor, principalmente os blocos de cor, pode ser usada para dividir seu design em seções – o que é uma parte importante da criação de um layout organizado e fácil de navegar que possui uma boa hierarquia visual.
07. Mantenha simples
Há provavelmente um número infinito de tons, tonalidades e tonalidades que você poderia criar para qualquer cor de base … mas isso não significa que você precise usar muitas variações de cores em um design monocromático. Em algum momento, as sutis diferenças entre as cores nem serão visíveis visualmente. Uma maneira de manter suas cores em um número gerenciável é usar apenas quantas forem necessárias para separar seus elementos de design – por exemplo, um layout de três cores é bastante típico e pode consistir em cores de fundo, cores de texto e cor de destaque para gráficos ou outros elementos.
Ou pegue esta série de conceitos de logotipo. Eles poderiam ter sido facilmente projetados usando várias cores, mas como o estilo é mais ilustrativo e detalhado, uma paleta monocromática de duas cores mantém as coisas simples e não distrai do artesanato e da estética retrô interessante.

Dribble / Tyler Anthony
08. Dobre sua cor
Se você tem dois designs relacionados – talvez vários folhetos para uma série de concertos ou um par de rótulos de produtos para a mesma marca, como abaixo – pode criar um efeito marcante para usar duas paletas monocromáticas contrastantes. Isso mostra que os dois projetos são diferentes, mas conectados.
Estas etiquetas de água mineral aumentam ainda mais o contraste porque as duas cores escolhidas (azul e laranja) são complementares, ou opostas, na roda de cores. Na teoria tradicional das cores (veja, a teoria das cores vem a calhar para designers!) Esquemas de cores complementares são considerados as opções mais dramáticas e de alto contraste para os contextos de arte e design.
O Dieline / Timo Thurner para o Aqua Monaco
Além de esquemas de cores monocromáticos e complementares, existem outras quatro paletas clássicas que você pode extrair da roda de cores para perfurar seus designs. Saiba mais sobre eles em nosso guia de teoria das cores para designers .
09. Tente um esquema quase-monocromático
Como mencionado anteriormente, às vezes uma paleta de cores estritamente monocromática não é prática. Mas você pode dobrar um pouco as regras e ainda manter a essência de um esquema de cores monocromático – tanto seu efeito visual quanto sua funcionalidade. Aqui estão algumas abordagens comuns que você pode experimentar:
Paleta monocromática + uma cor de destaque:
Um toque de cor, além de sua seleção de matizes monocromáticos, pode ajudar a destacar partes importantes de seu design ou simplesmente adicionar um interesse visual extra. Esse tipo de esquema é mais eficaz quando a cor extra tem uma finalidade específica no design – por exemplo, destacar um logotipo ou apontar informações de contato ou uma chamada à ação.
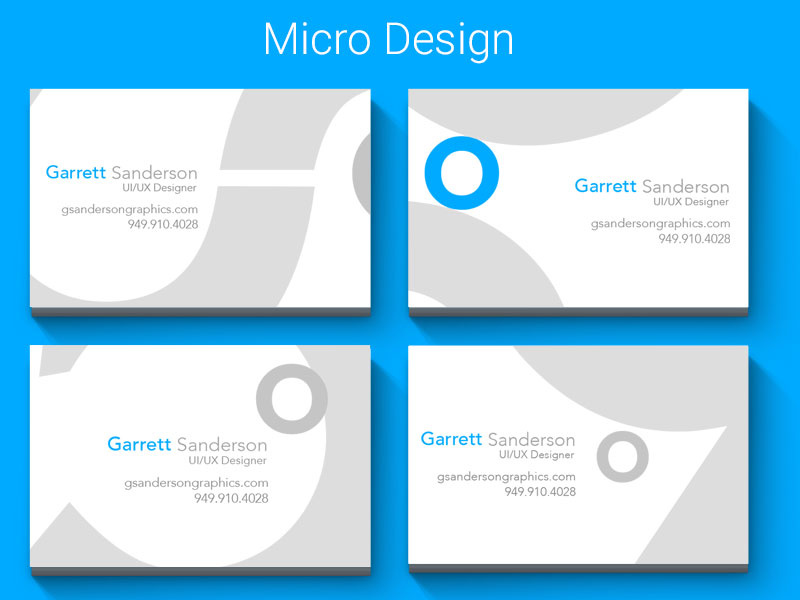
Este conjunto de cartões de visita economiza sua cor de destaque azul para destacar o primeiro nome do designer:

Dribbble / Garrett Sanderson
Aqui está outro exemplo. Em vez de cinza como a cor base para a paleta monocromática, como na imagem anterior, desta vez temos uma cor (turquesa), com uma variação média no fundo e um tom mais escuro para alguns dos textos. Limitar as cores monocromáticas a apenas duas, impede que a seleção de cores seja esmagadora. Como um toque agradável, a cor laranja acentua o logotipo da marca e, neste caso, é usada para fins decorativos.
O Dieline / Interact para Bandar
Preto e branco
Designers podem diferir na opinião sobre se um esquema de cores preto e branco qualifica como monocromático (tecnicamente, preto é uma ausência de cor, e branco é combinação de todas as cores) – mas é o esquema de cores mais básico e pode ser facilmente usado com ou sem uma ou mais cores de destaque.
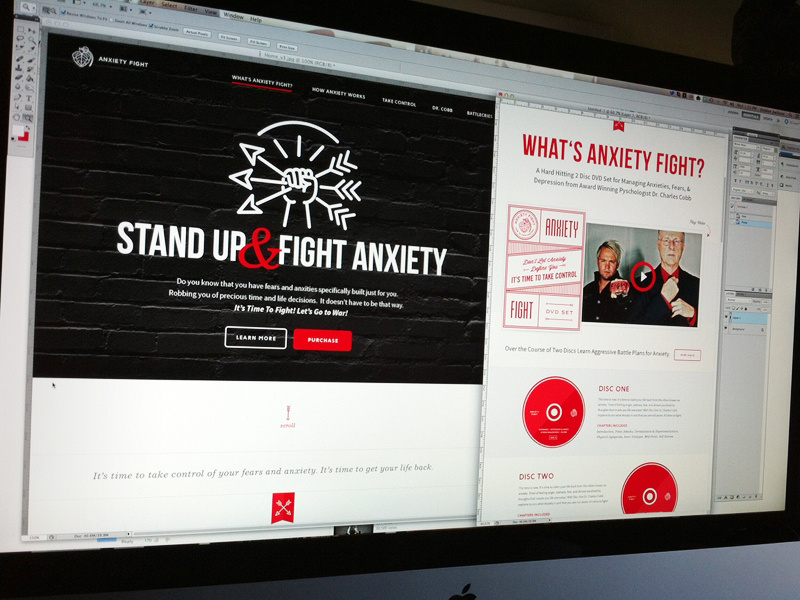
Como comparação, você pode conferir dois designs de sites abaixo, um com uma paleta estritamente em preto-e-branco e outro com a adição de vermelho como uma cor de destaque:

Dribbble / Mik Skuza

Dribbble / Forefathers
Para mais inspiração no design com uma paleta em preto-e-branco, não deixe de conferir nossa vitrine de 50 exemplos marcantes .
Família da mesma cor
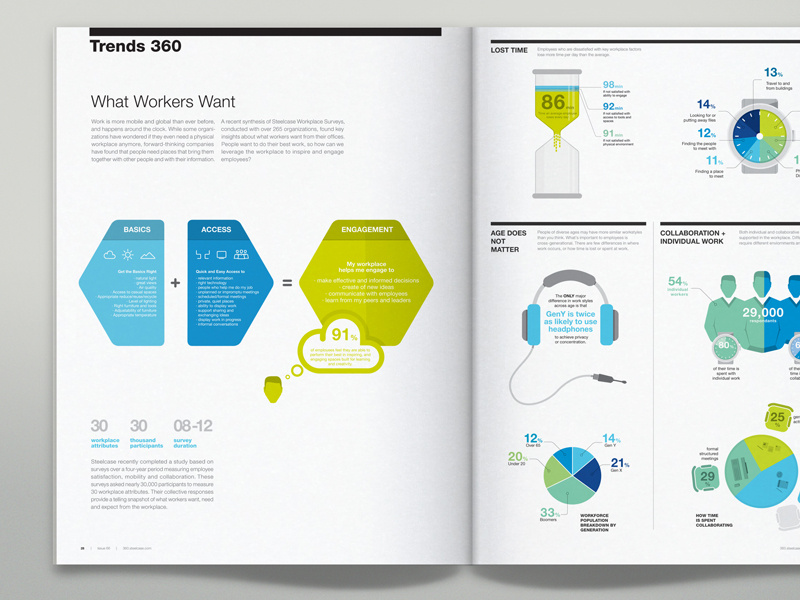
Embora não seja tecnicamente monocromática, uma paleta de cores tirada da mesma família de cores pode ter o mesmo efeito em termos de harmonia visual e organização de informações. Esta revista espalhada apresenta azuis e verdes para destacar os dados comunicados por seus gráficos e gráficos. Embora existam pelo menos quatro ou cinco cores diferentes aqui, suas semelhanças – em temperatura de cor (frio) e saturação (brilho) – criam uma aparência coesa. Isso provavelmente não aconteceria se uma cor quente como laranja fosse parte da paleta.

Dribbble / Bureau Oberhaeuser
Resumindo…
Paletas monocromáticas ou de uma cor, são uma opção versátil e fácil de aplicar para qualquer tipo de design. Ao longo deste artigo, vimos eles trabalharem em sites, logotipos, cartões de visita, embalagens de produtos e muito mais. Mas você não precisa ser um defensor da definição tradicional de monocromática – adicionar uma cor extra ou duas pode complementar ou melhorar o efeito. Agora é a sua vez … com essas dicas e técnicas, você pode começar a tentar esquemas de cores monocromáticas em seus próprios projetos de design. Sempre é um projeto feliz!

