COME SCEGLIERE UN FONT?
Una guida alla scelta di un font e completare la visual identity aziendale.

Il font (o carattere tipografico) è un insieme di caratteri tipografici accomunati da un determinato stile grafico.
Chiarito immediatamente il significato di “font” è bene precisare che ognuno ha delle caratteristiche che ci consentono di utilizzarlo per determinati messaggi. Altri invece sono più artistici, infatti il loro scopo è puramente decorativo.
In questo articolo Vi spiegheremo quali sono i tipi di font esistenti, per cosa vengono utilizzati, qualche trucchetto del mestiere ed infine Vi elencheremo alcuni esempi di successo di brand famosi.
L’importanza della comunicazione visiva
Vi poniamo una domanda. Secondo voi qual è il mezzo più efficace per attirare l’attenzione, un’immagine o le parole? Spoiler: un’immagine. Ecco perché in ambito pubblicitario e di business è fondamentale studiarsi una comunicazione visiva efficace.
Parlare di grafica pubblicitaria però non è mai sufficiente; è oltremodo necessario già aver studiato (anche a grandi linee) una corporate identity, perché tutti gli elementi grafici aziendali appartengono ad una determinata logica (ma di questo parleremo un’altra volta).
Avere un’idea di visual identity già consolidata ci consente di scegliere con molta più facilità il font da utilizzare. Non solo per il logo aziendale, ma anche per i gadget e la cancelleria.
Che tipi di font esistono?
I tipi di font esistenti sono catalogati in 4 gruppi:
- Serif;
- Sans-Serif;
- Hand Writing;
- Decorative.
Serif

I caratteri di questo tipo possiedono alle estremità degli allungamenti ortogonali detti grazie. Proprio per queste grazie esiste una sorta di continuità fra le lettere perché esse facilitano la transizione tra l’una e l’altra.
In questo gruppo rientrano sostanzialmente 5 sottogruppi. La differenza fra di loro sta nello spessore delle linee e le forme delle grazie:
- Roman;
- Classic Roman;
- New Roman;
- Square Serif;
- Round Serif;
Perché si utilizza il Serif: per i testi lunghi, poiché si tratta della famiglia di font con la migliore leggibilità.
Sans Serif

I Sans Serif sono caratteri senza grazie, e per questa particolarità non c’è continuità fra le lettere, il distacco è secco e immediato. Inoltre, lo spessore delle varie lettere è lo stesso.
Notiamo 2 soli sottogruppi. Mentre nel primo le linee hanno un diverso spessore, nel secondo esse sono uguali.
- Gothic;
- Single Line Sans Serif.
Perché si utilizza il Sans Serif: per tutti i tipi di testo. Il Single Line è preferibile per i titoli perché è facilmente leggibile anche da lontano.
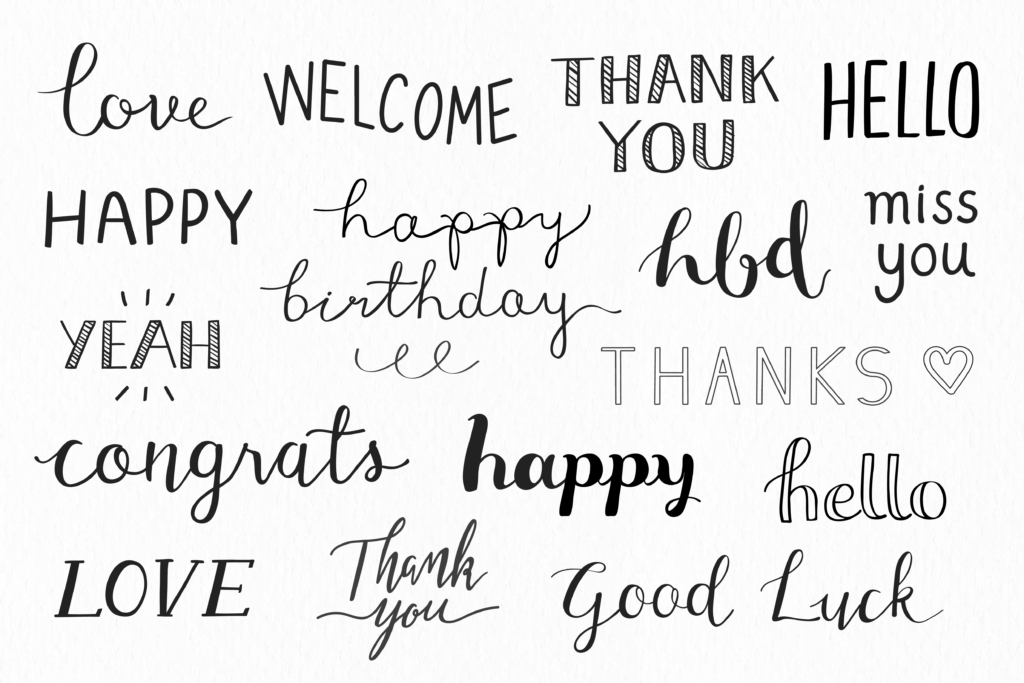
Hand Writing

Hanno la particolarità di sembrare delle lettere scritte a mano. Generalmente sono tipi di font molto armoniosi, ma se impostati in maiuscolo la lettura diventa difficile.
I sottogruppi dell’Hand Writing sono 4. Le differenze sono per lo più fra il Text e gli altri 3, molto meno spigolosi di quest’ultimo e più continuativi.
- Script;
- Cursive;
- Text;
- Calligraphic.
Perché si utilizza l’Hand Writing: i primi due sono molto eleganti e lineari, vengono generalmente utilizzati per lettere, inviti et simila. Il Text rappresenta il primo carattere inventato da Gutenberg, utilizzato per lo più per diplomi e certificati. L’ultimo sottogruppo è anch’esso molto elegante e viene impiegato per lettere e inviti molto di classe e per grandi fashion brand.
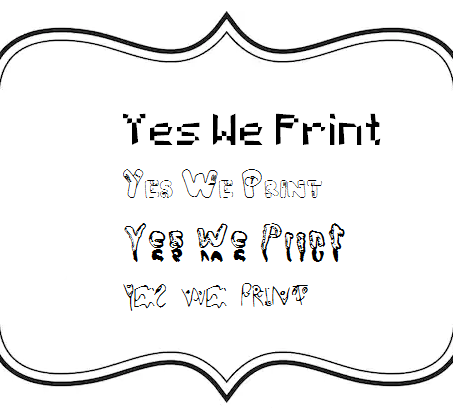
Decorative Writing

I Decorative vengono usati esclusivamente a fini ornamentali. Sconsigliamo vivamente di impiegarli nei testi.
Questo tipo di font non ha sottogruppi, proprio per la loro natura decorativa.
Perché si utilizza il Decorative: lavori artistici, come la creazione del logo aziendale. Ideale anche per il lettering.
Come scegliere un font?
Ora che abbiamo effettuato un excursus generale sui tipi di carattere esistenti, è lecito chiedersi con quali criteri e come scegliere un font in particolare. La regola è che non esistono delle regole precise, ma è buona norma tenere a mente le direttive che Vi abbiamo elencato per ogni tipologia.
Un consiglio importante che possiamo darVi è chiederVi innanzi tutto a cosa è destinato il font. Se è destinato a dei testi più o meno lunghi (come un manuale, un depliant o le varie sezioni del vostro sito) è preferibile impiegare un carattere leggibile e senza fronzoli. Inoltre, è importante sapere che l’occhio umano è molto sensibile alla luminosità di un carattere; è in base a questo che si sceglie la variante:
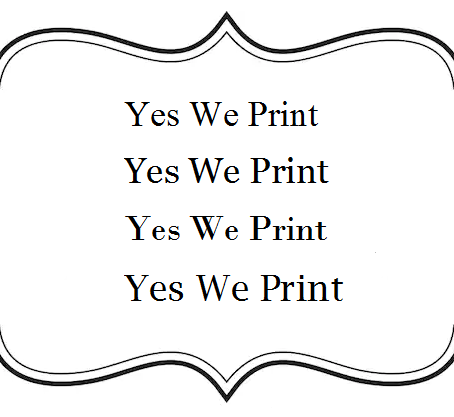
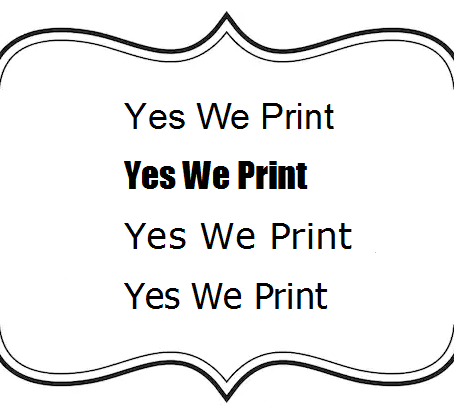
- Regular: testo normale;
- Corsivo: parole straniere, citazioni, definizioni;
- Grassetto: testo con maggiore enfasi.
Vi sconsigliamo comunque di usare le sottolineature, non solo perché poco pratiche per la stampa, ma anche perché facilmente confondibili con i link sul web.
P.s. va da sé che il font che scegliete deve necessariamente rispettare non solo la sua destinazione, ma anche la linea grafica aziendale.
I trucchi da sapere per attirare l’attenzione
Se ricordate la domanda che Vi abbiamo posto a inizio articolo avrete sicuramente capito che l’utente medio è poco avvezzo alla lettura, dato che preferisce le immagini. Ecco perché bisogna studiarsi bene il font da utilizzare per la propria identity aziendale.
Assumendo che siamo in grado di scrivere dei testi con buona readability, se questi sono privi di attrazione visiva hanno meno probabilità di essere letti. Perché una cosa è riuscire a far interpretare correttamente un testo ai lettori (la famosa readability), un’altra è mantenere la loro attenzione anche a livello visivo e farli continuare a leggere (legibility).
Cosa preferisce il lettore:
- Caratteri romani a quelli gotici (hanno una maggiore leggibilità perché hanno le grazie);
- Colore delle lettere non totalmente nero (gli occhi si stancano meno);
- Lettere minuscole (perché tutte maiuscole rendono difficile la leggibilità).
Esempi di successo: come essere riconoscibili con un font
Se dovessimo scrivere:

voi a cosa pensereste subito? Esatto, il famoso brand Coca-Cola®.
Quando John S. Pemberton inventò la ricetta nel 1886, il socio in affari e contabile Frank M. Robinson propose il nome “Coca-Cola®”, convinto che “le due C sarebbero state bene insieme in pubblicità“.
Robinson voleva che il nome fosse efficace e d’impatto sin dallo stile grafico. Utilizzò quindi un adattamento arrotondato del corsivo Spencerian, un font tipico di quel tempo in America, che lui scelse per creare familiarità con i clienti. Il logo, scritto nel suo caratteristico stile corsivo, è diventato nel tempo quello che Robinson voleva che fosse: un marchio distintivo e unico, il che lo ha reso subito riconoscibile, anche nei colori. Infatti, il contrasto fra il rosso e il bianco fa subito pensare alla famosa bevanda.
Se invece dovessimo scrivere:

Cosa vi verrebbe subito in mente con quella riconoscibilissima D? Cosa se non Disney? Pare che, secondo la storia ufficiale, il logo rappresenta semplicemente la firma di Walt Disney, quindi il font utilizzato è stato creato di proposito, da zero. Secondo alcune indiscrezioni, sembra invece che fu creato da un grafico di fiducia. A prescindere da cosa c’è dietro questo alone di mistero che rende il tutto ancora più affascinante, questo è uno di quei (non frequentissimi) casi in cui la fantasia, come sappiamo tipica della Disney, riesce a fare il suo lavoro. E anche molto bene, pare.
Come sempre, Yes We Print è a vostra completa disposizione nel caso voleste maggiori informazioni o consigli a riguardo. Vi lasciamo la nostra pagina di contatto: yesweprint.it/contattaci




