New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gauge - Anticlockwise #11080
Comments
|
Hi! We've received your issue and please be patient to get responded. 🎉 In the meanwhile, please make sure that you have posted enough image to demo your request. You may also check out the API and chart option to get the answer. If you don't get helped for a long time (over a week) or have an urgent question to ask, you may also send an email to dev@echarts.apache.org . If you are interested in the project, you may also subscribe our mail list. Have a nice day! 🍵 |
|
|
|
This doesn't seem to be a bug. I think you should use the following code when setting |
|
@Ovilia I need the scale to be anticlockwise. Your suggested option gives this: What I need is this: |
|
I think it's a bug with |
|
This issue has been automatically marked as stale because it did not have recent activity. It will be closed in 7 days if no further activity occurs. If you wish not to mark it as stale, please leave a comment in this issue. |
|
This issue is labeled with Please have a look at How to debug ECharts if you'd like to give a try. 🤓 |
|
Seems to be fixed. |



Version
4.2.1
Steps to reproduce
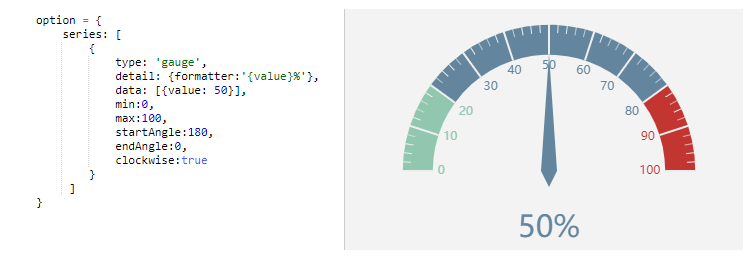
Create a gauge with the following option
However, setting
clockwisetotruebreaks the axis line.What is expected?
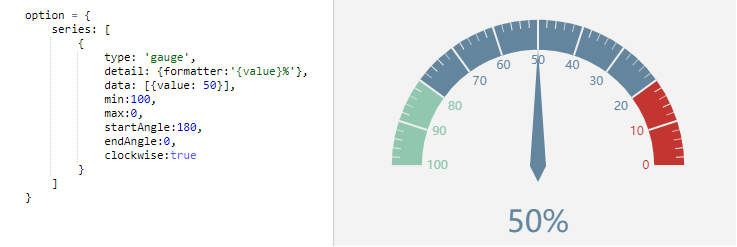
The gauge to be created anticlockwise along with the pointer animation.
What is actually happening?
Both the gauge and pointer animation are clockwise.
The only way I could make it anticlockwise was by swapping
min/maxandstartAngle/endAngle. But unfortunately, the pointer animation remained clockwise.The text was updated successfully, but these errors were encountered: