HTML5 Semantic Tags: What Are They and How To Use Them! by Jason Barnard (Semrush.com)
In lecture 2, 3 and 4 we looked at HTML. I attended all of the lectures and since then I have re-read the lecture notes, I’ve looked through the material available on Moodle and then I have done my own research online as well in relation to HTML, HTML5 and Semantic HTML.
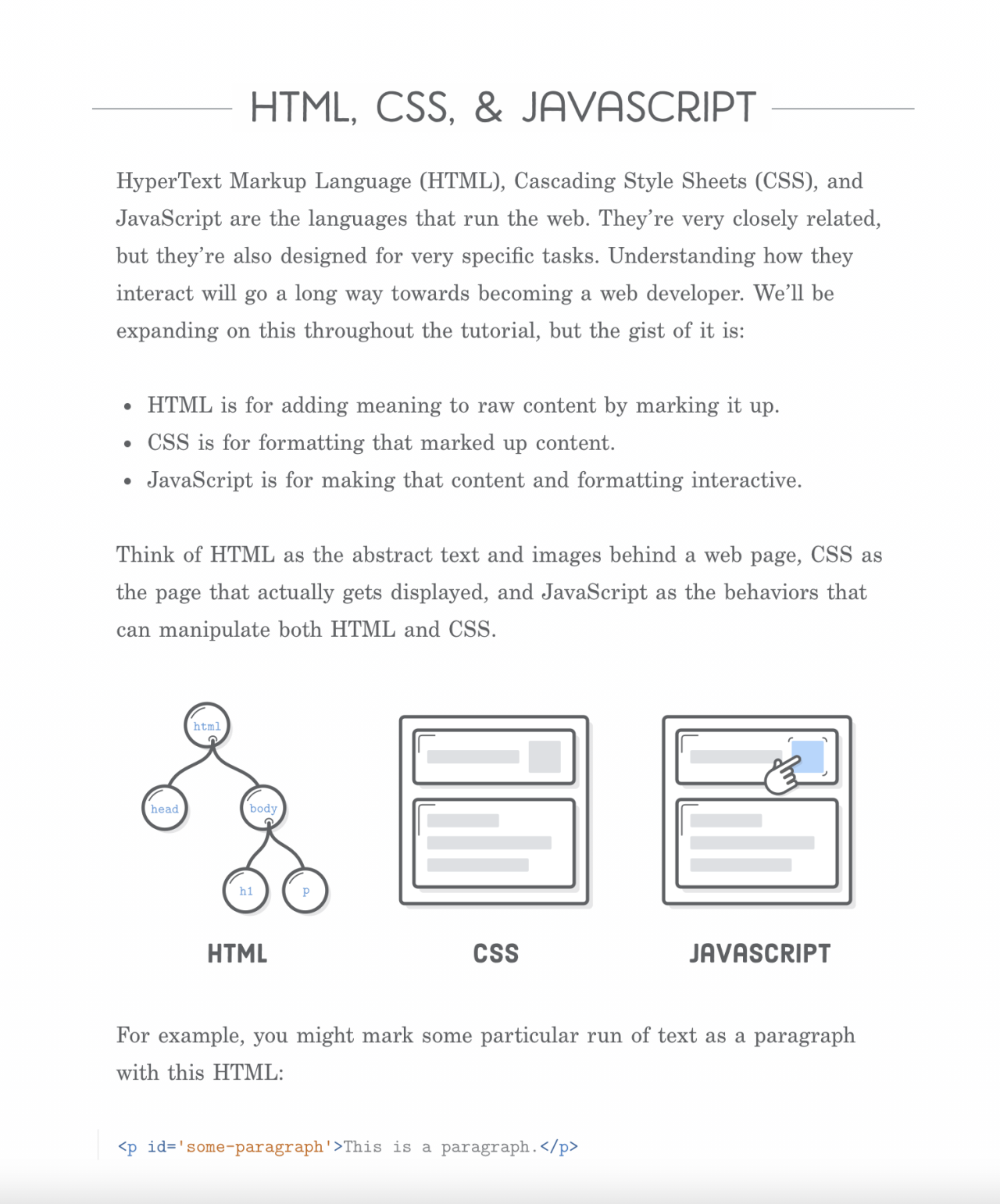
Initially, I had just thought the HTML was used mainly for formatting and structure, but the more I read about Semantic HTML the more that I see that it is much more than that. This article is really helpful in explaining why Semantic HTML is important and why it should be used when building a website.
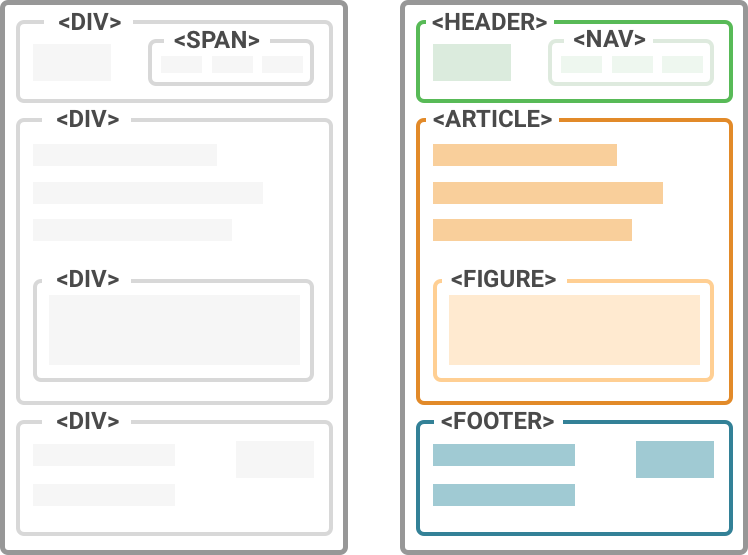
From reading this article I understand that Semantic HTML defines specific tags to indicate as clearly as possible what is contained within different areas of content within a website. This Semantic Code helps search engines to determine what information is important, what is less important, and what is for navigation and so on.
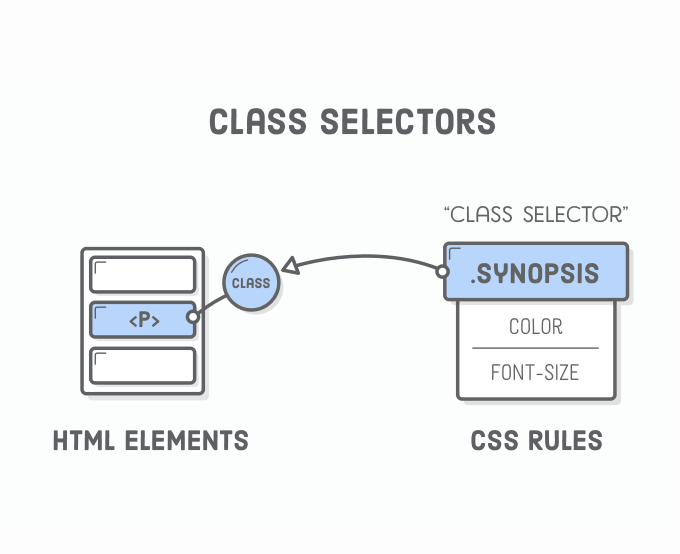
I now understand that Div and Span tags are non-semantic or generic unless given a class attribute. While Header, Footer, Nav and Article, among others are semantic elements.
I also found it interesting to read about how screen readers have the ability to make Semantic HTML audible from the visual code.
This article also mentions indexing and algorithmic indexing and how search engines like Google and Bing index websites. Helping search engines to index your website properly will help with your website’s SEO according to Jason.
A link to the article:
https://www.semrush.com/blog/semantic-html5-guide/
The link to Semcrush’s website: